Grafische Zeichen, die ein bestimmtes Unternehmen repräsentieren, werden als Firmenlogos verstanden. Wir erklären Ihnen, was ein gutes Firmenlogo ausmacht, wieso es für ein Unternehmen von Bedeutung ist und wie Sie Ihre Ideen mit Adobe Illustrator umsetzen.
Gelungene Firmenlogos spielen eine wichtige Rolle, da sie einen Wiedererkennungseffekt bei der Zielgruppe des jeweiligen Unternehmens schaffen. Die Logoarten unterscheiden sich vor allem durch ihre textlichen und grafischen Elemente. Während Markenzeichen und sogenannte Maskottchen-Logos illustrative Elemente wie Symbole, Tiere oder plakative Charaktere enthalten, bestehen Schriftlogos hingegen nur aus Text. Initialen, einzelne Buchstaben oder Firmennamen heben sich durch die Verwendung unterschiedlicher Typografien und Designs hervor. Die häufigste Verwendung finden dabei jedoch Kombinationslogos, die sowohl Text- als auch Bildelemente beinhalten.
Im Allgemeinen gilt für jede Logo-Art das auch in der Werbung und im Projektmanagement zur Anwendung kommende KISS-Prinzip – also „Keep It Short & Simple“. Betrachter des Logos sollen auf den ersten Blick das Wesentliche erkennen und nicht durch unnötige grafische Elemente abgelenkt werden. Ganz nach dem Motto „Weniger ist mehr!“
Dos and Don’ts
Ein Firmenlogo muss nach dem KISS Prinzip verständlich gestaltet und mithilfe Ihrer Corporate Identity an Ihre Zielgruppe angepasst werden. Wer einzigartige Logos kreiert, verhindert zudem, dass das Logo übersehen oder verwechselt wird. Dadurch bleibt das Unternehmen bei den Rezipientinnen und Rezipienten dauerhaft in Erinnerung. Auch die Werte und Traditionen der Firma sollten sich im Markenzeichen widerspiegeln.
Um eine erfolgreiche Umsetzung Ihrer Ideen zu erzielen sind folgenden Schritte zu beachten:
- Definieren Sie Ihre Zielgruppe und stellen Sie sicher, dass Ihr Logo den Erwartungen dieser entspricht.
- Bauen Sie Ihre Unternehmensgeschichte und -philosophie in den Erstellungsprozess mit ein. Ziel ist es, dass sich potenzielle Kundinnen und Kunden mit den Werten Ihrer Firma identifizieren können. Wird beim Betrachten des Logos eine emotionale Reaktion hervorgerufen, haben Sie alles richtig gemacht.
- Brainstormen Sie Ideen und Entwürfe. Es gibt verschiedene Methoden, mit denen Sie kreativen Output allein oder in einer Gruppe erzielen können.
- Entscheiden Sie sich für eine Logoart und eine Farbauswahl, die Ihrer Corporate Identity entspricht.
- Erstellen Sie verschiedene Designentwürfe und vergleichen Sie sie mit der Konkurrenz, da Ihr Logo durch Einzigartigkeit hervorstechen soll.
Tipp
In unserem Artikel Brainstorming: Vier Wege und Methoden für mehr Kreativität können Sie unsere Tipps und Tricks für ein erfolgreiches Brainstorming nachlesen.
Beispiele für eine gelungene Umsetzung sind die Logos von Apple und Coca-Cola. Das Apple Logo zeichnet sich durch seine schlichte Gestaltung aus, die die einfache Bedienung der stylischen Apple Produkte widerspiegelt. Das Coca-Cola Logo ist der beste Beweis dafür, dass Schriftlogos auch ohne grafische Elemente hervorstechen können. Das Logo repräsentiert in diesem Fall die Originalität und Klasse der Marke, die auf einen lange Unternehmensgeschichte zurückblicken kann. Zudem ist es gelungen, einen Wiedererkennungseffekt durch die rote Farbe zu erzielen.
Designumsetzung in Adobe Illustrator
Sobald Sie eine Idee und eine Skizze Ihres Firmenlogos erstellt haben, kann die Umsetzung starten. Die folgenden Gestaltungsmöglichkeiten zeigen wir Ihnen anhand der Adobe Illustrator Version für das iPad. Hier finden Sie eine Übersicht, in der die Arbeitsbereiche der mobilen App-Version erklärt werden.
Wenn Sie sich für ein Logo mit Schriftelementen entschieden haben, können Sie von der ausgiebigen Schriftauswahl in Illustrator profitieren. Probieren Sie gerne verschiedene Schriftarten und -größen sowie unterschiedliche Anordnungen aus. Textfelder können Sie mithilfe des „Text“-Tools in der Symbolleiste erstellen.

In der Taskleiste unter „Eigenschaften“ können Sie unter anderem die Schriftart, -größe sowie -farbe des Textelementes anpassen.
Falls Sie auch grafische Elemente in Ihr Logo integrieren möchten, empfiehlt es sich zuerst eine Skizze in einer unteren Ebene mithilfe des „Importieren“- Tools (Symbolleiste) einzufügen, an der Sie sich während des Gestaltungsprozesses orientieren können.

Bevor Sie jedoch beginnen, Ihr Logo zu skizzieren, überlegen Sie sich Symbole, die Ihr Unternehmen repräsentieren und somit Ihre Zielgruppe ansprechen. Was zeichnet Ihre Firma aus? Welche Werte und Traditionen vertritt Ihr Unternehmen? Passende Grafiken spiegeln nicht nur die Einzigartigkeit Ihrer Firma wider, sondern lassen Ihr Logo auch ansprechender wirken.
Mit dem Apple Pencil und dem „Buntstift“-Tool können Sie anschließend die Umrisse Ihrer grafischen Elemente erstellen. Änderungen an der Form des Objektes können auch im Nachhinein noch mit dem „Pfad“-Tool (Symbolleiste) vorgenommen werden.

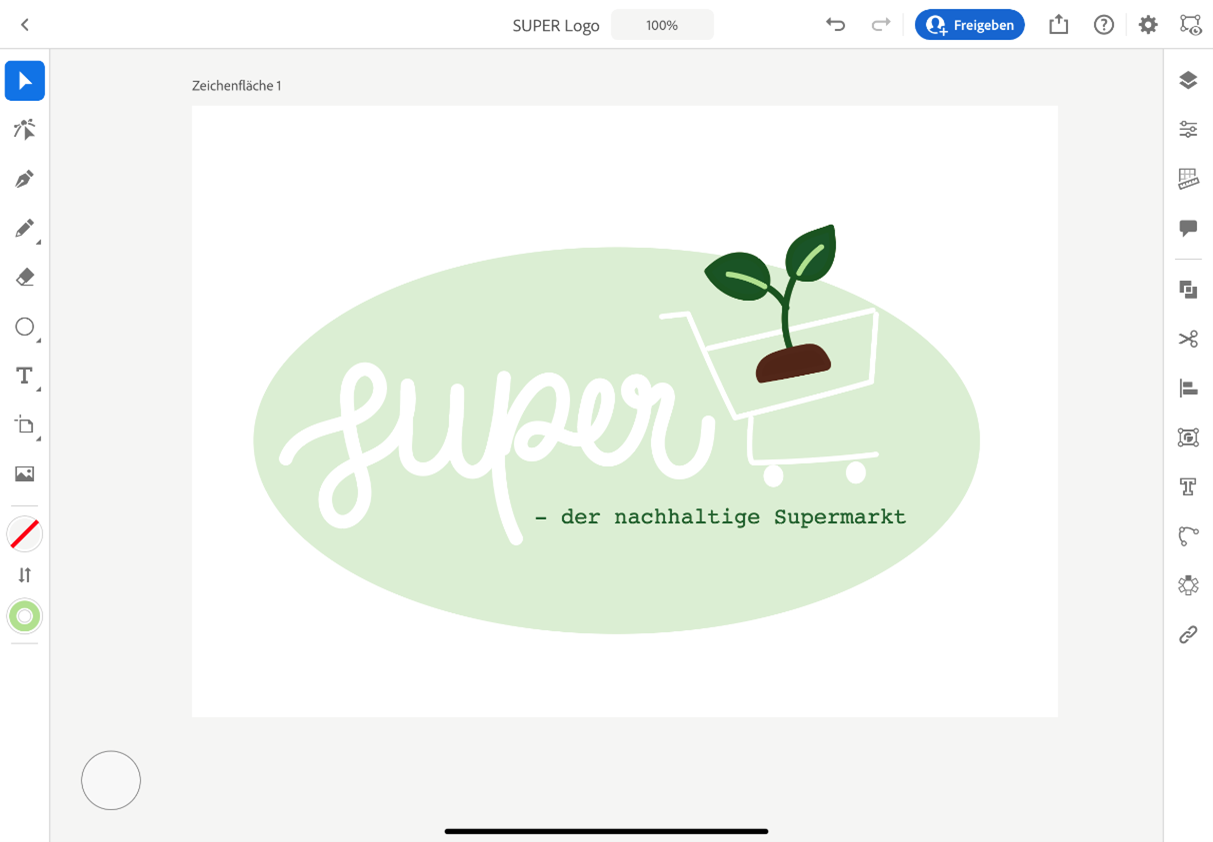
Nachdem Sie die groben Züge Ihres Logos illustriert haben, kann die Feinarbeit beginnen: Welche Farben repräsentieren Ihr Unternehmen am besten? Wie genau soll die Anordnung der einzelnen Elemente sein? Am Ende soll ein in sich stimmiges Logo entstehen, dem es an Aussagekraft und Kreativität nicht fehlt.
In der Taskleiste unter „Eigenschaften“ können Sie unter anderem die Farbe sowie die Dichte der Elemente anpassen.

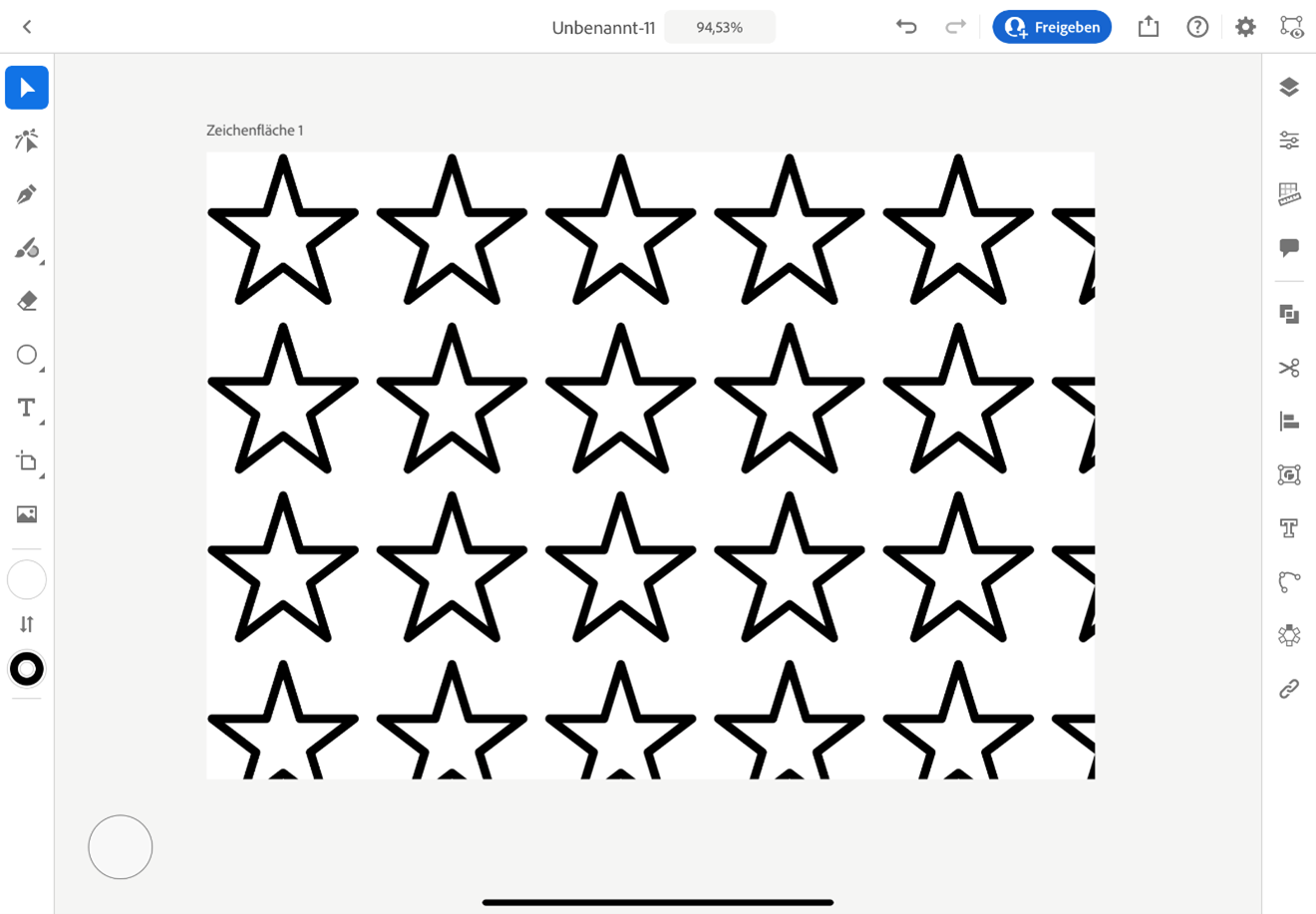
Außerdem: Mit dem „Form“-Tool der Symbolleiste profitieren Sie von bereits vorgegebenen grafischen Elementen, die Sie bei der Gestaltung Ihres Firmenlogos unterstützen können. Aus diesen Formen und anderen Objekten lassen sich neue Muster erstellen. („Wiederholen“-Tool, Taskleiste)

Wie Sie sehen, sind den kreativen Möglichkeiten in Adobe Illustrator keine Grenzen gesetzt! Und mit diesen grundlegenden Tools können Sie bereits ein professionelles Firmenlogo erstellen. Vergessen Sie jedoch bei der Gestaltung nicht das KISS-Prinzip.
Bildquelle: unsplash.com, Adobe Illustrator-Screenshots
Bekanntheit ist der wichtigste Motor für den Erfolg eines Unternehmens. Mit einem einheitlichen Auftritt nach Außen schaffen Sie einen Wiedererkennungswert bei ihren (potentiellen) Kundinnen und Kunden, der sich positiv auf ihr Kaufverhalten auswirkt.
Ist Ihnen beim Scrollen durch Instagram bereits aufgefallen, dass immer mehr Accounts auf einen einheitlichen Feed setzen? Gleiche Farben, Filter und Formen, die der Corporate Identity (CI) eines Unternehmens entsprechen, unterstützen dabei den Wiedererkennungseffekt zu verbessern. Warum Photoshop Vorlagen helfen, Ihren Corporate Content einheitlich, modern und zeiteffizient auf verschiedenen Social Media Plattformen zu vermitteln und wie Sie eine solche Herangehensweise im Adobe Programm umsetzen können, erfahren Sie in diesem Blogbeitrag.
Wieso? Weshalb? Warum?
Corporate Content, also Inhalte, die der Unternehmenskommunikation dienen, müssen oft an die Social Media Plattform grafisch und zielgruppenspezifisch angepasst werden. Auf Instagram spielen dabei vor allem die verwendeten Visuals eine große Rolle, da sich diese in verschiedenen Formaten widerspiegeln. Ob Storys oder Feed-Postings, die verwendeten Grafiken sollen nicht nur einen Wiedererkennungseffekt schaffen, sondern im besten Fall bei den Userinnen und User Interesse wecken, zum Lesen oder Liken des Contents bewegen und zum Abonnieren des Unternehmensaccounts führen. Um dies zu erreichen, helfen Instagram Vorlagen, die immer wieder für verschiedene Inhalte mit ähnlichem Kontext verwendet werden können. So erkennen beispielsweise Followerinnen und Follower anhand der wiederkehrenden Grafik, dass es sich um eine Ankündigung, Einladung oder ein anderes Postings Ihres Unternehmens handelt.
Schritt für Schritt zur Instagram Vorlage
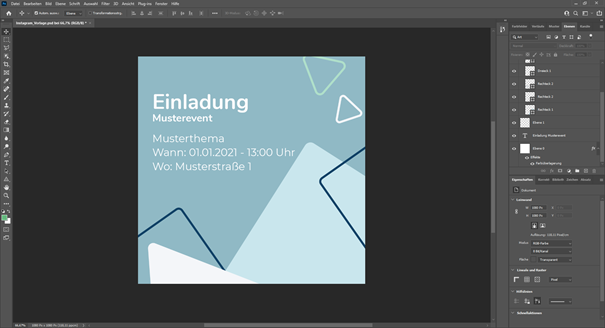
Anhand des Beispiels einer Eventeinladung möchten wir mit Ihnen gemeinsam eine Instagram Vorlage in Photoshop erstellen. Bevor wir jedoch beginnen, ist es wichtig zu wissen, welchem Format Ihr Visual entsprechen soll. Hier deshalb eine kurze Übersicht:
- Instagram Storys: 1080×1920 Pixel
- Instagram Postings: 1080×1080 Pixel (quadratisch); 1080×606 Pixel (rechteckig)
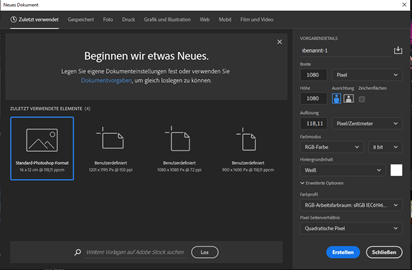
Schritt 1:
Bei diesem Visual haben wir uns für ein klassisches quadratisches Posting entschieden und geben deshalb die passenden Werte ein, nachdem wir ein neues Photoshop-Dokument durch einen Klick auf „neu erstellen“ geöffnet haben.

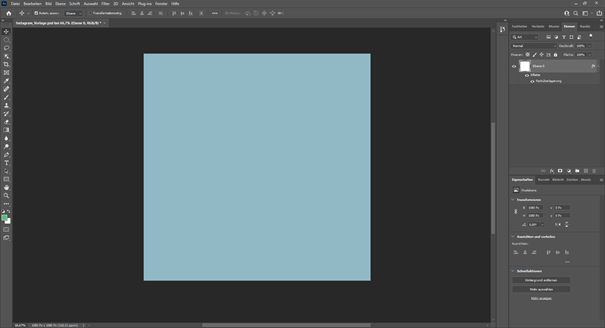
Schritt 2:
Anschließend wollen wir den Hintergrund des Postings passend zu unserer Corporate Identity-Farbe einfärben:
- Zuerst wird deshalb der Hintergrund der Grafik durch das Klicken auf das Schlosssymbol im Ebenenfenster (meistens am rechten Fensterrand) in eine Ebene umgewandelt.
- Anschließend kann durch einen Rechtsklick –> „Fülloptionen“ –> „Farbüberlagerung“ –> „Farbe auswählen“ ein einfarbiger Hintergrund ausgewählt werden.

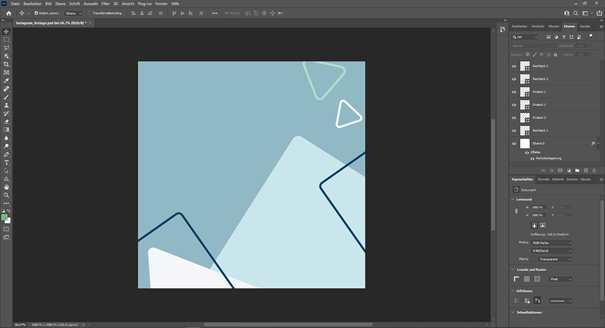
Schritt 3:
Danach können weitere Elemente eingefügt werden, um die Grafik optisch schöner zu gestalten. Mit dem „Rechteck Werkzeug“, das sich auf der Werkzeugleiste meist am linken Fensterrand befindet, können beispielsweise Formen eingefügt werden. Durch die Tastenkombination Strg+T (öffnet die Funktion „Transformieren“) können Sie Größe und Ausrichtung anpassen. Im Fenster „Eigenschaften“ –> „Aussehen“ werden „Fläche“, „Kontur“ und die Abrundung der Ecken bestimmt. Durch die Verschiebung der Ebenen im Ebenen-Fenster können einzelne Formen überlagert werden, bis das gewünschte Aussehen erreicht ist. Weiter Ebenen erstellen Sie durch Klick auf das Plus Symbol. In diesem Schritt ist es vorteilhaft, Formen und Farben zu wählen, die der CI entsprechen.

Schritt 4
Im nächsten Schritt können mit dem „Horizontalen Text Werkzeug“ der Werkzeugleiste (meistens am linken Fensterrand) Textfelder erzeugt und Text eingefügt werden. Schriftart, -größe, -farbe und Zeilenabstand stellen Sie unter „Eigenschaften“ –> „Zeichen“. Mithilfe der Tastenkombination Strg+T wird das Textfeld angepasst und verschoben.
Schlussendlich sieht unsere Einladung im CI der Content Agentur Austria wie folgt aus:

Schritt 5
Wenn Sie mit Ihrem Ergebnis zufrieden sind, können Sie dieses im letzten Schritt speichern oder beispielsweise als PNG Datei exportieren.
- Speichern: „Datei“à „Speichern“/ „Speichern unter“
- Exportieren: „Datei“à „Exportieren“ –> „Schnell Export als PNG“
Bonus: Rahmen in Photoshop erstellen
Zum Schluss haben wir noch einen Tipp für Sie, wie Sie Fotos mit einem gleichbleibenden Rahmen zeiteffizient in Photoshop erstellen können.
Wir haben uns dazu entschieden, den Hintergrund unserer Einladung zu übernehmen, um beispielsweise nach dem Event ein Posting mit Bildern der Veranstaltung zu veröffentlichen. Durch den gleichen Rahmen wird ein Wiedererkennungseffekt zu jenem Event geschaffen, zu dem wir vorher eingeladen haben.
Schritt 1
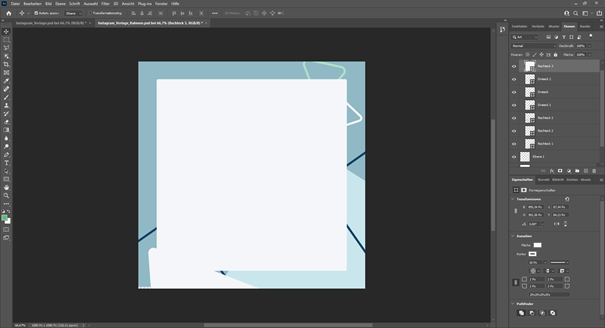
Mithilfe des Rechteck-Werkzeugs, das wir in vorherigen Schritten bereits verwendet haben, wird ein Rechteck auf dem fertigen Design erstellt. Es dient als Platzhalter für Bilder. Anschließend sind folgende Schritte durchzuführen:
- Rechtsklick auf Rechteckebene –> „In Smartobjekt konvertieren“

Durch diesen Schritt können jetzt Bilder eingefügt werden, die nur innerhalb des Rahmens des Smartobjekts zu sehen sind:
- Doppelklick auf Smartobjekt –> im geöffneten Fenster „Datei“ –> „Einfügen“ –> „Platzieren und einbetten“ –> gewünschtes Bild einfügen und gewünscht ausrichten
- Datei speichern
- Fertig!
Durch diese Schritte haben Sie einen Rahmen erstellt, indem Sie zeiteffizient unterschiedliche Bilder einheitlich einfügen und als Instagram Postings aufbereiten können. Gratulation!
Bildquelle: deagreez - stock.adobe.com, Photoshop-Screenshots
Besonders in der Medienbranche kommen tagtäglich Fotos zum Einsatz, aber auch in anderen Berufen wird etwa für Social Media- oder Werbezwecke hochwertiges und optisch ansprechendes Bildmaterial benötigt. Dabei helfen digitale Bildbearbeitungsprogramme. Mit diesen Tricks erzielen Sie auch mit wenig Photoshop-Kenntnissen ein zufriedenstellendes Ergebnis.
Im Jahr 1988 entwickelte das US-amerikanische Softwareunternehmen Adobe das Bildbearbeitungsprogramm Photoshop für das Mac-Betriebssystem von Apple. Vier Jahre später erschien auch die Version für Windows auf dem Markt. Seitdem wurde das Programm stetig verbessert, weiterentwickelt und mit neuen Features ausgestattet. Heute ist Photoshop das umfangreichste Bildbearbeitungsprogramm und wird von Fotographen bis Webdesignern verwendet, um ihren Fotos das gewisse Etwas zu verleihen. Auch wenn die Tools des Programms mittlerweile sehr umfangreich sind, können auch Laien mit nur wenigen Handgriffen mehr aus ihren Fotos herausholen. Wir zeigen Ihnen, welche Werkzeuge besonders hilfreich für Anfängerinnen und Anfänger sind.
Bildausschnitt verändern
Die Werkzeugleiste – meistens am linken Bildschirmrand zu finden – ist das zentrale Element in Photoshop, mit dem Bilder bearbeitet werden können. Bis auf verschiedene Filter und Effekte sind hier alle notwendigen Tools zu finden.
Ein wichtiges gestalterisches Element ist das Anpassen des Bildausschnittes. So kann die Harmonie im Bild verändert, die Kraft der Bildaussage gesteigert oder auch der Blick des Betrachters gelenkt werden. Um den Bildausschnitt in Photoshop zu bearbeiten, wird das Freistellen-Werkzeug verwendet. Mit Klick auf jenes Symbol, das zwei ineinander geschobene Ecken ähnelt, können Kanten beschnitten oder erweitert werden. Dazu wird nach Aktivieren des Werkzeugs entweder ein Rahmen über den bestimmten Bereich gezogen, oder durch Verschieben des vorgegebenen Rahmens der auszuschneidende Bildausschnitt definiert.

Bildbereiche „reparieren“
Hin und wieder kommt es vor, dass in einem Foto Fehler enthalten sind oder etwas „im Bild ist“, dass störend für den Betrachter wirkt. Unter anderem können durch fremde Logos oder Ähnliches auch markenrechtliche Probleme entstehen. Diese Teile des Bildes müssen somit „repariert“ werden, die störenden Bereiche also möglichst so entfernt werden, dass Außenstehenden nicht bemerken würden, dass in dem Foto etwas verändert wurde. Für diesen Zweck bietet Photoshop eine Reihe von verschiedenen Tools an.
- Bereichsreparatur-Pinsel: Dieses Tool ist einfach anzuwenden. Photoshop ersetzt hierbei die markierte und zu entfernende Fläche einfach durch Pixel aus der näheren Umgebung.
- Reparatur-Pinsel und Kopierstempel: Beide Werkzeuge ersetzen den gewählten Teil des Bildes durch einen anderen. Dazu wird mit gedrückter Alt-Taste der Bereich bzw. die Struktur im Bild ausgewählt, die übertragen werden soll und kann danach an jeder beliebigen anderen Stelle wieder eingefügt werden.
- Ausbessern-Werkzeug: Hier wird anders als bei den anderen Tools nicht stückchenweise eine Fläche „repariert“, sondern der gesamte Bereich auf einmal markiert und anschließend durch Verschieben ersetzt.

Helligkeiten anpassen
Bereits beim Öffnen des Bildes können in einem separaten Bearbeitungsfenster Grundeinstellungen wie Helligkeit, Kontrast, Lichter und Schatten adjustiert werden. Diese Funktionen stehen aber auch später am Arbeitsplatz unter den neuen Misch- und Einstellungsebenen am rechten unteren Bildrand zur Verfügung. Besonders wirksame Effekte werden auch erzielt, wenn der „Dunst“, also der nebelige Schleier, der sich manchmal auf Fotos breit macht, entfernt und das Bild somit kontrastreicher und dynamischer gemacht wird. Nicht selten ist aber nicht das gesamte Bild zu hell oder zu dunkel, sondern nur einzelne Teile, die etwa stärker von der Sonne beschienen wurden. Diese Bildfehler lassen sich unter anderem auch durch „Abwedler-“ und „Nachbelichter-Werkzeug“ beheben.
- Abwedler-Werkzeug: Dieses Tool hellt in einzelnen Bildbereichen entweder Tiefen, Mitteltöne oder Lichter auf. Am oberen Bildrand des Arbeitsplatzes kann eine dieser Optionen sowie die Stärke der Aufhellung gewählt werden. Um ein realistisches Bild zu erhalten, sollten eher die Mitteltöne mit einer niedrigen bis mittleren Aufhellung bearbeitet werden.
- Nachbelichter-Werkzeug: Das Nachbelichter-Werkzeug funktioniert ebenso wie das Abwedler-Werkzeug, nur, dass es selektiv Bereiche abdunkelt, die zu hell sind. Beide Tools sollten jedoch nicht übertrieben stark oder häufig angewendet werden, da die Bilder sonst ein unnatürliches Aussehen bekommen.

Farben korrigieren
Fahle Farben werden durch Dynamik und Sättigung zum Strahlen gebracht. Nicht selten kommt es jedoch vor, dass auf Fotos etwa Wangen durch die Sonne strahlend Rot leuchten – ein eher unschöner Umstand. Für solche und andere Eventualitäten bietet Photoshop die selektive Farbkorrektur an. Am rechten unteren Bildrand versteckt sich diese Einstellung bei den Misch- und Einstellungsebenen, jenem Symbol, dass einem halb ausgefüllten Kreis ähnelt. Damit kann in verschiedenen Farbtönen der Cyan-, Magenta-, Gelb- und Schwarz-Anteil verändert und angepasst werden. Diese Änderungen lassen sich aber nicht nur für das ganze Bild vornehmen, sondern können auch nur auf eine begrenzte Auswahl angewendet werden. Dazu muss mit einem der Auswahl-Werkzeuge (Lasso, Zauberstab und Co.) erst der Bereich definiert werden, bevor die neue Ebene der selektiven Farbkorrektur hinzugefügt wird.

Perspektive ändern
Besonders bei Bauwerken spielt der Abstand zum Objekt eine wesentliche Rolle, ob Linien „fallen“, also perspektivisch verzerrt sind. Da wir selten wirklich komplett mittig und frontal vor einem Gebäude stehen können, kippen durch das Fotografieren von einem niedrigeren Standpunkt aus die Wände optisch nach außen. Um solche Bildfehler zu beheben, bietet Photoshop unter dem Reiter „Bearbeiten“ die Möglichkeit an, das Foto entweder perspektivisch zu verformen oder zu transformieren. Dabei ist die perspektivische Verformung eines Objekts im Bild deutlich exakter und individueller als die perspektivische Transformation. Hier kann nur durch ziehen der Bildecken der Blickwinkel geändert werden. Da bei beiden Optionen jedoch meist ein Teil des Bildes zugunsten der Perspektive verloren geht, muss das Bild abschließend noch zugeschnitten werden.

TIPP
Die meisten Kameras fotografieren im JPEG-Format. Bei höherwertigen Modellen, aber auch bei vielen einfachen Kameras, kann in den Menüeinstellungen stattdessen aber auch das Format RAW gewählt werden (oder eine Kombination aus beiden). Fotografieren Sie in JPEG bedeutet das, dass vorher festgelegte Kamera-Einstellungen wie Farbe, Weißabgleich, Kontrast und Co. bereits auf das aufgenommene und gespeicherte Bild übertragen werden. Danach wird das Foto komprimiert, um weniger Platz auf der Speicherkarte zu verbrauchen. Die Möglichkeiten die Einstellungen in Photoshop zu ändern sind daher allerdings begrenzt und mit weiteren Qualitätseinbußen verbunden. Anders sieht es dagegen beim RAW-Format aus. Hier werden keine Einstellungen auf das Bild angewendet und auch die Komprimierung ist wenn überhaupt nur minimal – das Bild wird also wortwörtlich in der Rohform ausgespielt. Wenn Sie also ihr Foto im Nachhinein in Photoshop bearbeiten wollen, ist es ratsam in diesem Format zu fotografieren.
Bildquelle: Gorodenkoff Productions OU – Adobe Stock, Photoshop-Screenshots
