How to: Instagram Vorlagen in Photoshop

Bekanntheit ist der wichtigste Motor für den Erfolg eines Unternehmens. Mit einem einheitlichen Auftritt nach Außen schaffen Sie einen Wiedererkennungswert bei ihren (potentiellen) Kundinnen und Kunden, der sich positiv auf ihr Kaufverhalten auswirkt.
Ist Ihnen beim Scrollen durch Instagram bereits aufgefallen, dass immer mehr Accounts auf einen einheitlichen Feed setzen? Gleiche Farben, Filter und Formen, die der Corporate Identity (CI) eines Unternehmens entsprechen, unterstützen dabei den Wiedererkennungseffekt zu verbessern. Warum Photoshop Vorlagen helfen, Ihren Corporate Content einheitlich, modern und zeiteffizient auf verschiedenen Social Media Plattformen zu vermitteln und wie Sie eine solche Herangehensweise im Adobe Programm umsetzen können, erfahren Sie in diesem Blogbeitrag.
Wieso? Weshalb? Warum?
Corporate Content, also Inhalte, die der Unternehmenskommunikation dienen, müssen oft an die Social Media Plattform grafisch und zielgruppenspezifisch angepasst werden. Auf Instagram spielen dabei vor allem die verwendeten Visuals eine große Rolle, da sich diese in verschiedenen Formaten widerspiegeln. Ob Storys oder Feed-Postings, die verwendeten Grafiken sollen nicht nur einen Wiedererkennungseffekt schaffen, sondern im besten Fall bei den Userinnen und User Interesse wecken, zum Lesen oder Liken des Contents bewegen und zum Abonnieren des Unternehmensaccounts führen. Um dies zu erreichen, helfen Instagram Vorlagen, die immer wieder für verschiedene Inhalte mit ähnlichem Kontext verwendet werden können. So erkennen beispielsweise Followerinnen und Follower anhand der wiederkehrenden Grafik, dass es sich um eine Ankündigung, Einladung oder ein anderes Postings Ihres Unternehmens handelt.
Schritt für Schritt zur Instagram Vorlage
Anhand des Beispiels einer Eventeinladung möchten wir mit Ihnen gemeinsam eine Instagram Vorlage in Photoshop erstellen. Bevor wir jedoch beginnen, ist es wichtig zu wissen, welchem Format Ihr Visual entsprechen soll. Hier deshalb eine kurze Übersicht:
- Instagram Storys: 1080×1920 Pixel
- Instagram Postings: 1080×1080 Pixel (quadratisch); 1080×606 Pixel (rechteckig)
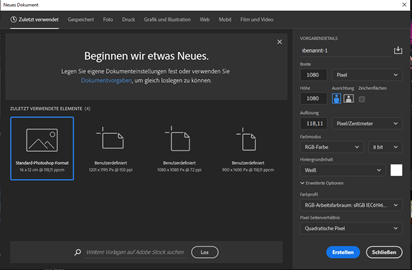
Schritt 1:
Bei diesem Visual haben wir uns für ein klassisches quadratisches Posting entschieden und geben deshalb die passenden Werte ein, nachdem wir ein neues Photoshop-Dokument durch einen Klick auf „neu erstellen“ geöffnet haben.

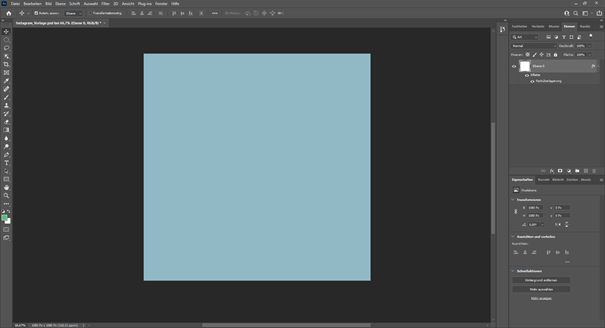
Schritt 2:
Anschließend wollen wir den Hintergrund des Postings passend zu unserer Corporate Identity-Farbe einfärben:
- Zuerst wird deshalb der Hintergrund der Grafik durch das Klicken auf das Schlosssymbol im Ebenenfenster (meistens am rechten Fensterrand) in eine Ebene umgewandelt.
- Anschließend kann durch einen Rechtsklick –> „Fülloptionen“ –> „Farbüberlagerung“ –> „Farbe auswählen“ ein einfarbiger Hintergrund ausgewählt werden.

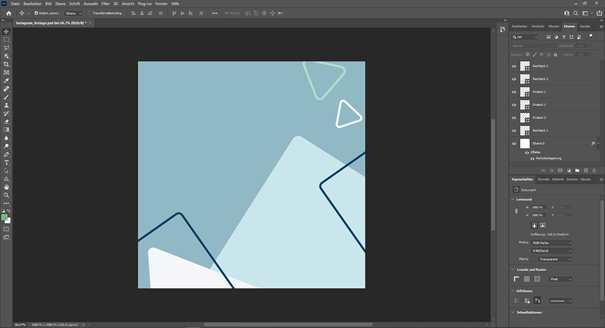
Schritt 3:
Danach können weitere Elemente eingefügt werden, um die Grafik optisch schöner zu gestalten. Mit dem „Rechteck Werkzeug“, das sich auf der Werkzeugleiste meist am linken Fensterrand befindet, können beispielsweise Formen eingefügt werden. Durch die Tastenkombination Strg+T (öffnet die Funktion „Transformieren“) können Sie Größe und Ausrichtung anpassen. Im Fenster „Eigenschaften“ –> „Aussehen“ werden „Fläche“, „Kontur“ und die Abrundung der Ecken bestimmt. Durch die Verschiebung der Ebenen im Ebenen-Fenster können einzelne Formen überlagert werden, bis das gewünschte Aussehen erreicht ist. Weiter Ebenen erstellen Sie durch Klick auf das Plus Symbol. In diesem Schritt ist es vorteilhaft, Formen und Farben zu wählen, die der CI entsprechen.

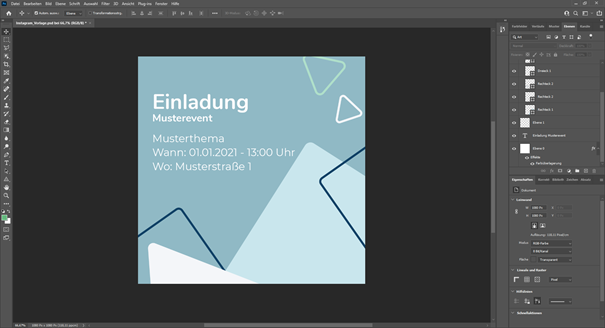
Schritt 4
Im nächsten Schritt können mit dem „Horizontalen Text Werkzeug“ der Werkzeugleiste (meistens am linken Fensterrand) Textfelder erzeugt und Text eingefügt werden. Schriftart, -größe, -farbe und Zeilenabstand stellen Sie unter „Eigenschaften“ –> „Zeichen“. Mithilfe der Tastenkombination Strg+T wird das Textfeld angepasst und verschoben.
Schlussendlich sieht unsere Einladung im CI der Content Agentur Austria wie folgt aus:

Schritt 5
Wenn Sie mit Ihrem Ergebnis zufrieden sind, können Sie dieses im letzten Schritt speichern oder beispielsweise als PNG Datei exportieren.
- Speichern: „Datei“à „Speichern“/ „Speichern unter“
- Exportieren: „Datei“à „Exportieren“ –> „Schnell Export als PNG“
Bonus: Rahmen in Photoshop erstellen
Zum Schluss haben wir noch einen Tipp für Sie, wie Sie Fotos mit einem gleichbleibenden Rahmen zeiteffizient in Photoshop erstellen können.
Wir haben uns dazu entschieden, den Hintergrund unserer Einladung zu übernehmen, um beispielsweise nach dem Event ein Posting mit Bildern der Veranstaltung zu veröffentlichen. Durch den gleichen Rahmen wird ein Wiedererkennungseffekt zu jenem Event geschaffen, zu dem wir vorher eingeladen haben.
Schritt 1
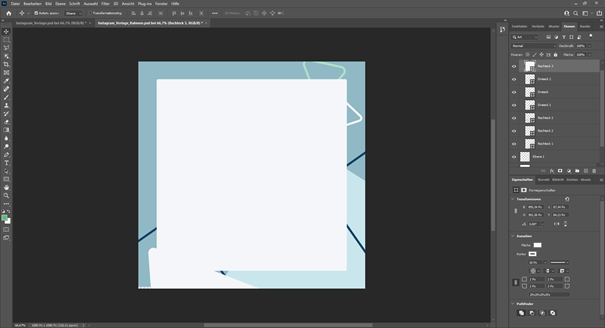
Mithilfe des Rechteck-Werkzeugs, das wir in vorherigen Schritten bereits verwendet haben, wird ein Rechteck auf dem fertigen Design erstellt. Es dient als Platzhalter für Bilder. Anschließend sind folgende Schritte durchzuführen:
- Rechtsklick auf Rechteckebene –> „In Smartobjekt konvertieren“

Durch diesen Schritt können jetzt Bilder eingefügt werden, die nur innerhalb des Rahmens des Smartobjekts zu sehen sind:
- Doppelklick auf Smartobjekt –> im geöffneten Fenster „Datei“ –> „Einfügen“ –> „Platzieren und einbetten“ –> gewünschtes Bild einfügen und gewünscht ausrichten
- Datei speichern
- Fertig!
Durch diese Schritte haben Sie einen Rahmen erstellt, indem Sie zeiteffizient unterschiedliche Bilder einheitlich einfügen und als Instagram Postings aufbereiten können. Gratulation!
Bildquelle: deagreez - stock.adobe.com, Photoshop-Screenshots
