How to: Schritt für Schritt zum Mockup

Sie verbringen Stunden mit dem Erstellen einer Design-Idee, stecken Kreativität und Herzblut hinein, aber ihr Kunde will zahlreiche nicht nachvollziehbare Korrekturen einbringen – schlicht und einfach, weil er sich das finale Produkt nicht vorstellen kann. Kommt Ihnen dieses Szenario bekannt vor? Dann fehlt Ihnen eindeutig ein Mockup! Zumeist werden Mockups eher mit der visuellen Präsentation und Qualitätskontrolle von Websites und Apps in Verbindung gebracht, wir wollen hier jedoch das Augenmerk auf den Anwendungsbereich zur Produktpräsentation legen.
Was ist ein Mockup?
Das Wort Mockup kommt aus dem Englischen und bedeutet so viel wie Attrappe oder Modell und wurde erstmals in der Luftfahrtindustrie eingesetzt. Wie auch Wireframes oder Prototypen sind Mockups heute Entwürfe, die es Kundinnen und Kunden erleichtern sollen, einen Eindruck von ihrem Endprodukt zu bekommen. Im Grunde bildet dabei das Mockup den zweiten Entwicklungsschritt – nach dem einfach gehaltenen und grafiklosen Wireframe und vor einem fertigen Prototyp, der alle finalen Funktionen enthält. Ein Mockup trägt maßgeblich zur besseren Visualisierung bei, hilft Marketern selbst Ihre Design-Ideen zu optimieren, aber auch Kunden ein konstruktives und wirkungsvolles Feedback zu geben. Außerdem können so bereits Aussagen über die spätere User-Experience getroffen werden. Denn wenngleich im Marketing-Mix heutzutage Themen wie Markenbekanntheit oder Markenimage gegenüber Produktfaktoren wie Qualität und Design deutlich an Relevanz gewonnen haben, bleibt eine ansprechende Optik eine wesentliche Entscheidungsgrundlage für potenzielle Konsumentinnen und Konsumenten.
Als Vorführmodell kann ein Mockup mittlerweile in den verschiedensten Tätigkeitsbereichen zum Einsatz kommen und dient oft nicht mehr nur der Vorab-Ansicht für Auftraggeber, sondern auch als Präsentationsgrundlage eines bereits eingeführten Produkts. Ein fotorealistisches Mockup zu erstellen ist in den meisten Fällen nämlich grundsätzlich sogar einfacher als tatsächlich ein Produktfoto von ähnlicher Qualität aufzunehmen – immerhin besitzen die Wenigsten die erforderliche Ausrüstung wie Spiegelreflex- oder Systemkamera, Lightbox, Blitz und Co.
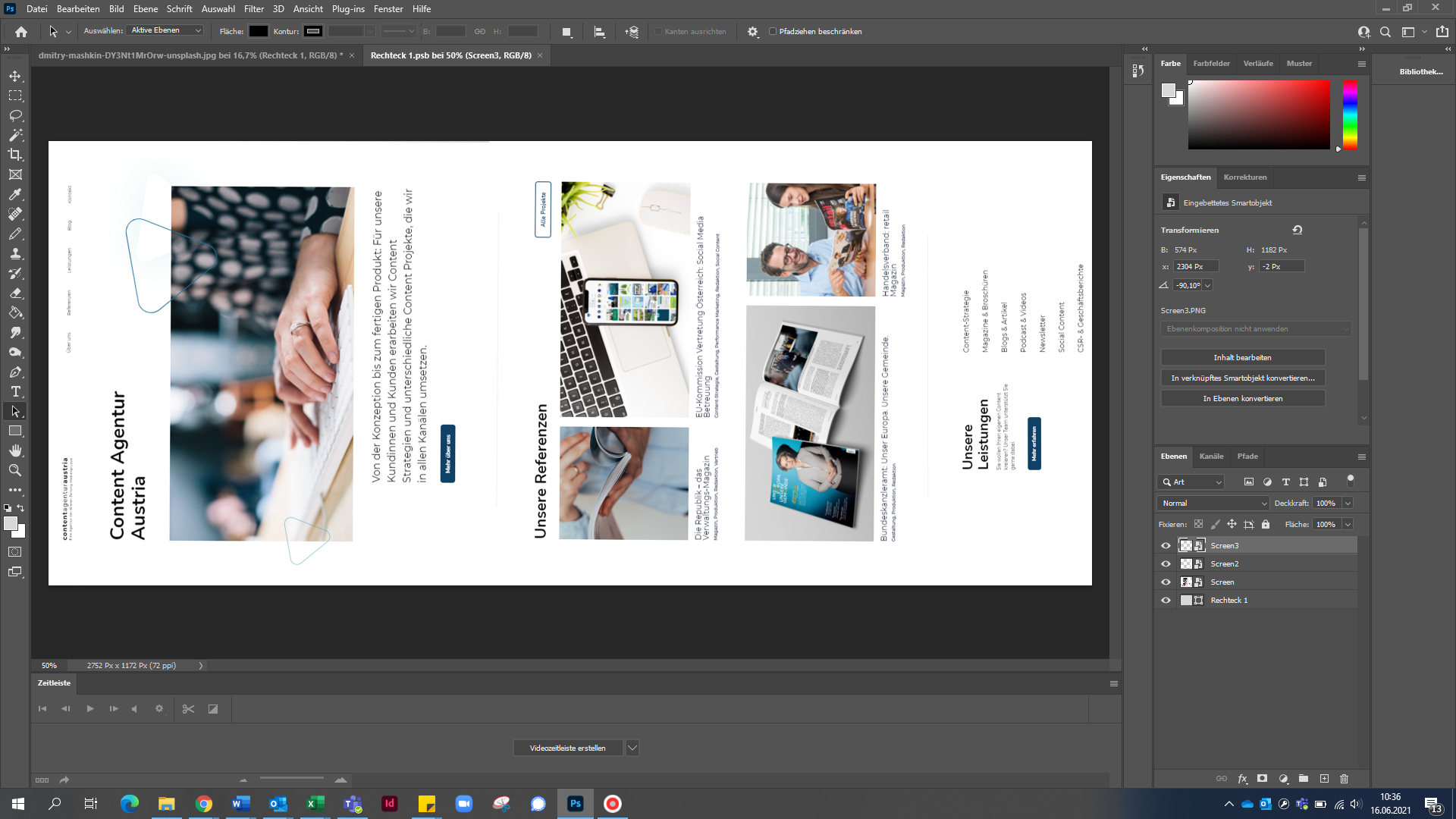
Ein Beispiel aus unserem Arbeitsalltag: Stellen Sie sich vor, sie sind Herausgeber eines Printmagazins. Das finale PDF des Hefts ists bereits fertiggestellt, es wurde jedoch noch nicht gedruckt. Dennoch würden Sie gerne bereits jetzt eine Ankündigung über sein Erscheinen veröffentlichen. Einfach nur ein Bild des Covers auf sozialen Netzwerken zu posten sieht nicht besonders professionell aus. Ein Mockup des Magazins in realer Umgebung macht dagegen um einiges mehr her, ist greifbarer und vermittelt Leserinnen und Lesern einen ersten Eindruck. Ähnlich verhält es sich aber natürlich auch bei Websites, Plakaten, Visitenkarten, Logos, Textildrucken.

Wie erstelle ich ein Mockup?
Im Prinzip kann fast jedes Foto und jede Grafik in ein Mockup verwandelt werden. Es bedarf einzig und allein einer Oberfläche im Bild, die später das Mockup ihres Produktes enthalten soll. Dafür reicht allerdings auch schon eine Kaffeetasse, auf der Ihr Logo zu sehen sein soll, ein Handy, dessen Display Ihre Website zeigt, oder Ähnliches. Mockup-Vorlagen lassen sich mit Photoshop ganz einfach selbst erstellen, wobei diese Variante mich Sicherheit die Aufwendigste ist. Ohne ausreichende Übung in dem Bildbearbeitungsprogramm von Adobe kann das Ganze auch schnell unrealistisch wirken. Online gibt es diverse Tutorials, die eine Schritt-für-Schritt-Anleitung zum Erstellen eines Mockups via Photoshop geben.
Hier in aller Kürze:
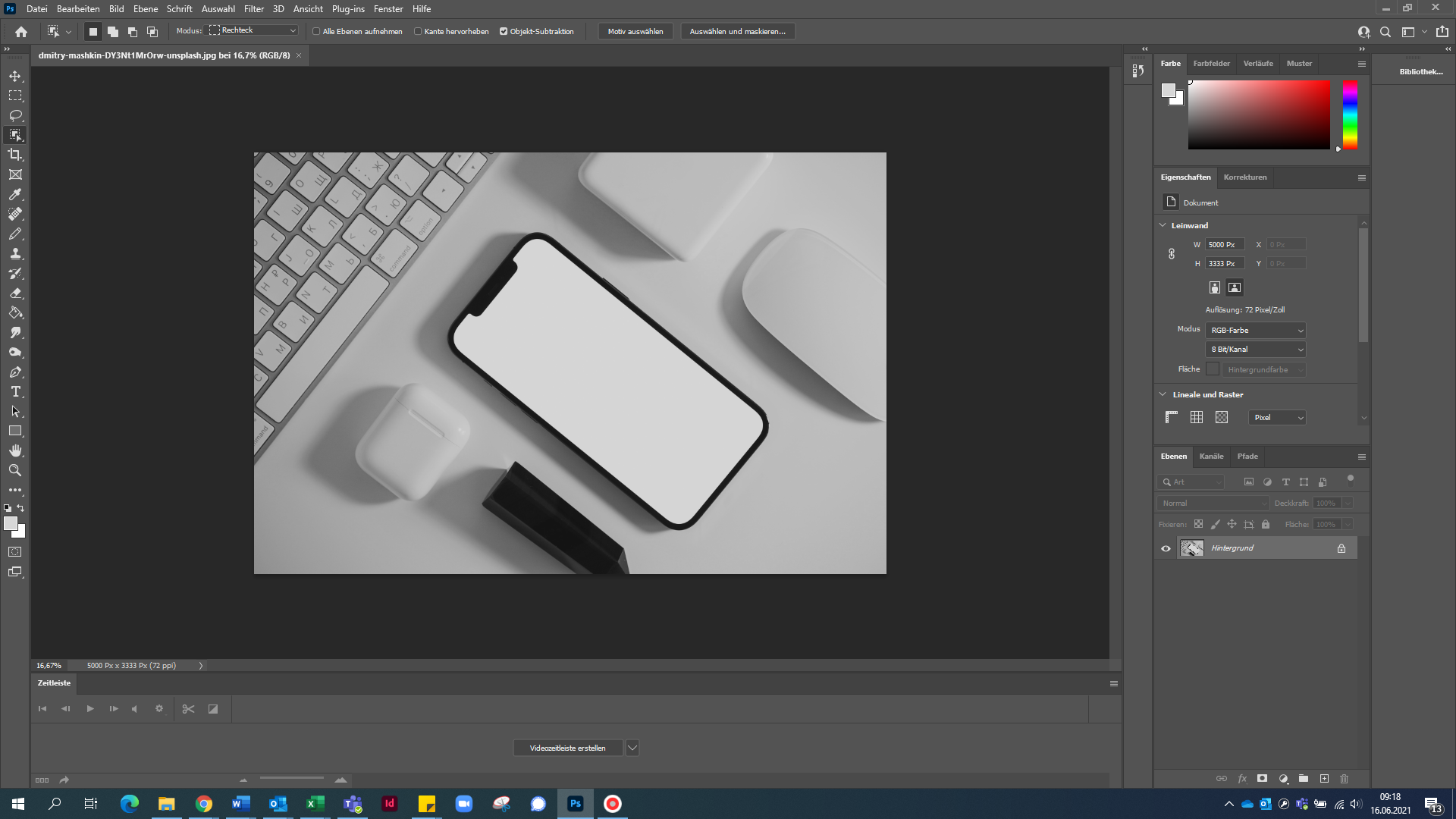
- Suche Sie sich ein passendes Bild in einer bezahlten Bilddatenbank wie AdobeStock, Shutterstock oder Death to Stock, oder einer der zahlreichen Gratis-Bilddatenbank wie Unsplash oder Pixabay. Achten Sie jedoch darauf, dass die Rechte und Lizenzen eine kommerzielle Nutzung des Bildes genehmigen. Wahlweise können Sie auch selbst ein Foto in guter Qualität aufnehmen. Öffnen Sie das Bild in Adobe Photoshop.
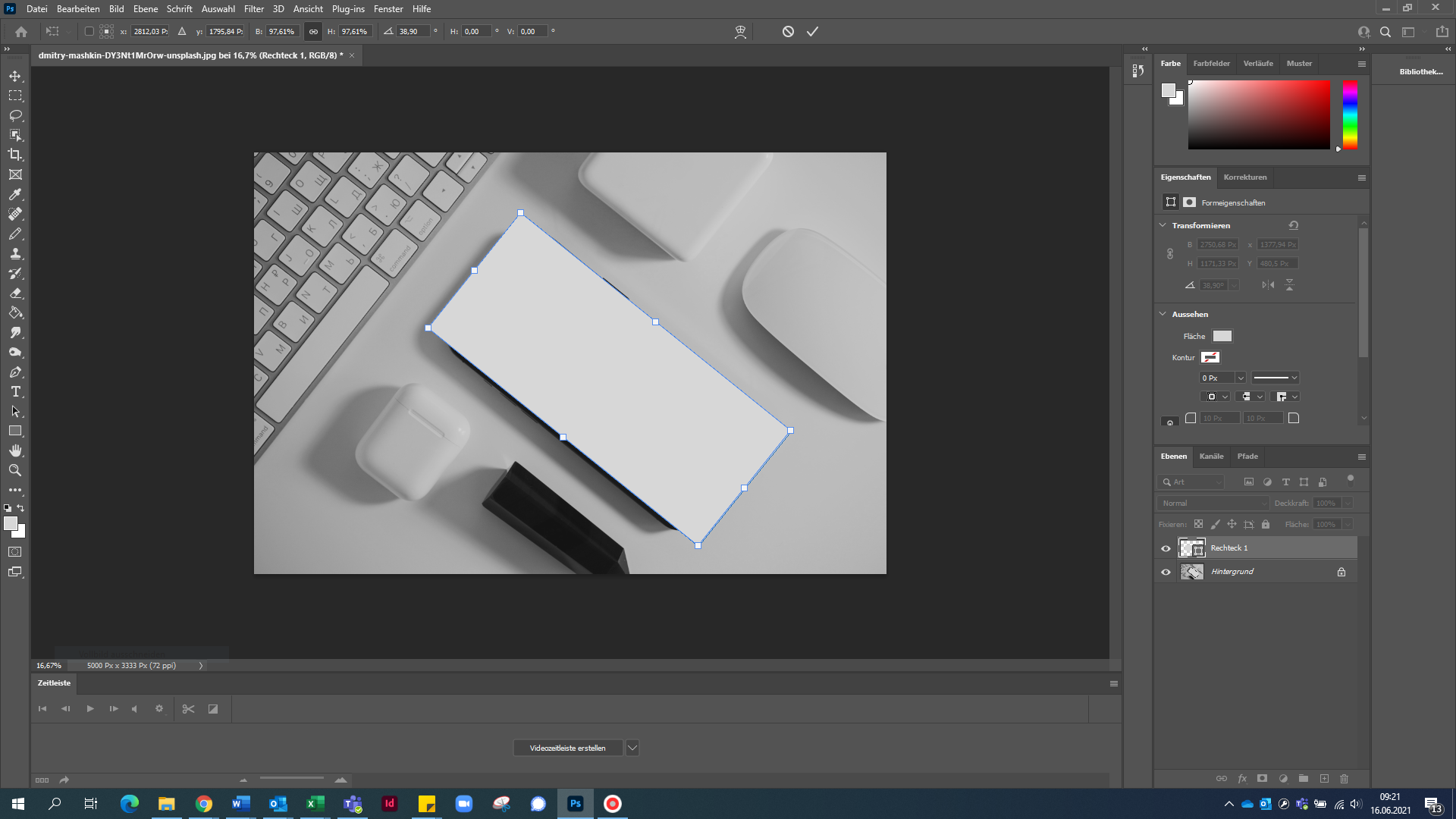
- Legen Sie mit der Werkzeugleiste am linken Bildrand ein Rechteck über jene Fläche, die zum Mockup werden soll. Das Rechteck muss nicht genau angepasst sein, sollte aber in etwa die richtige Größe haben beziehungsweise die komplette Fläche randlos abdecken, in die später das neue Bild eingefügt wird.
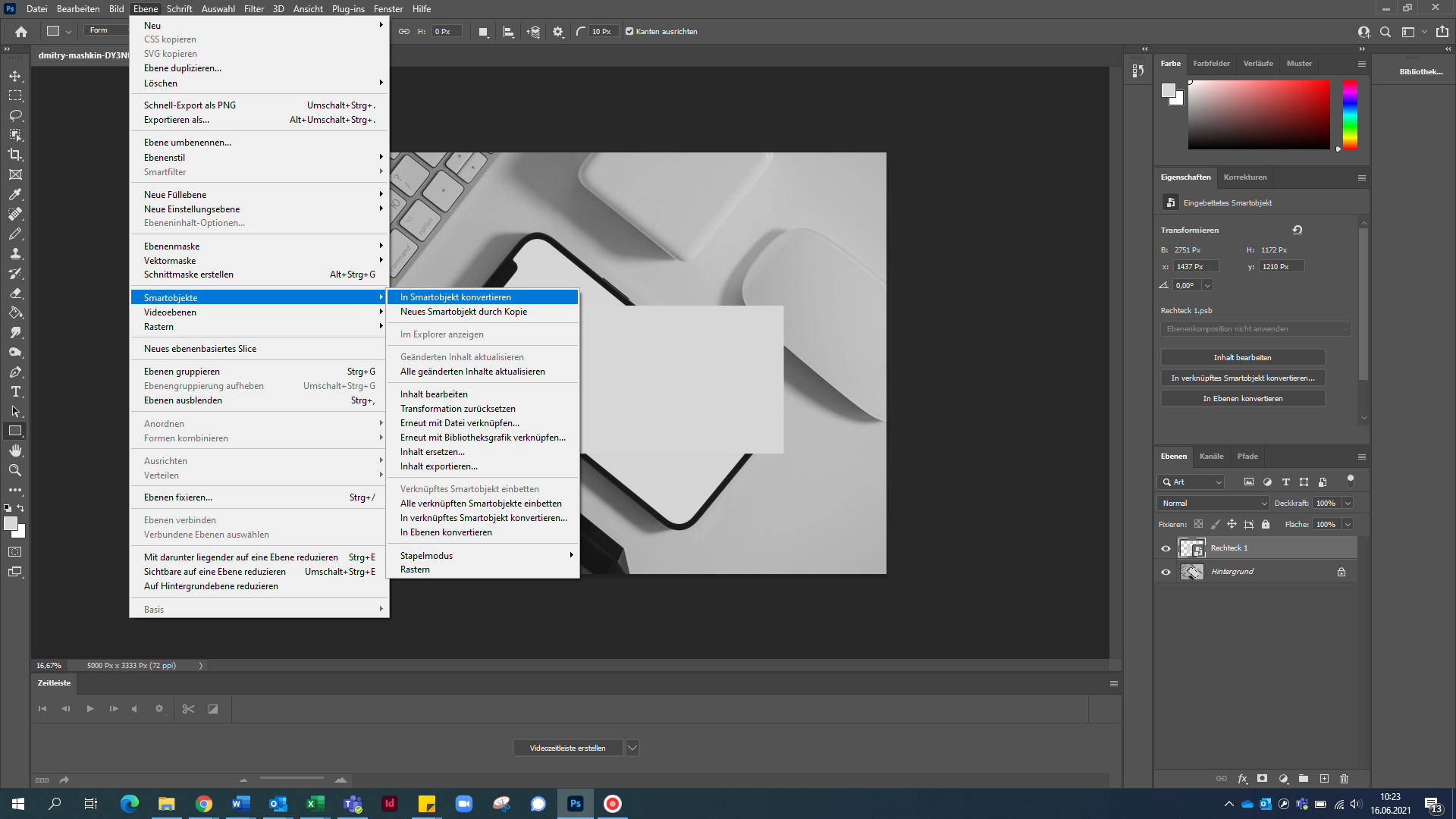
- Im Ebenen-Menü mit einem Rechtsklick oder über „Ebenen“, „Smartobjekte“, „In Smartobjekt konvertieren“ wandeln Sie das Rechteck anschließend in ein Smartobjekt um.
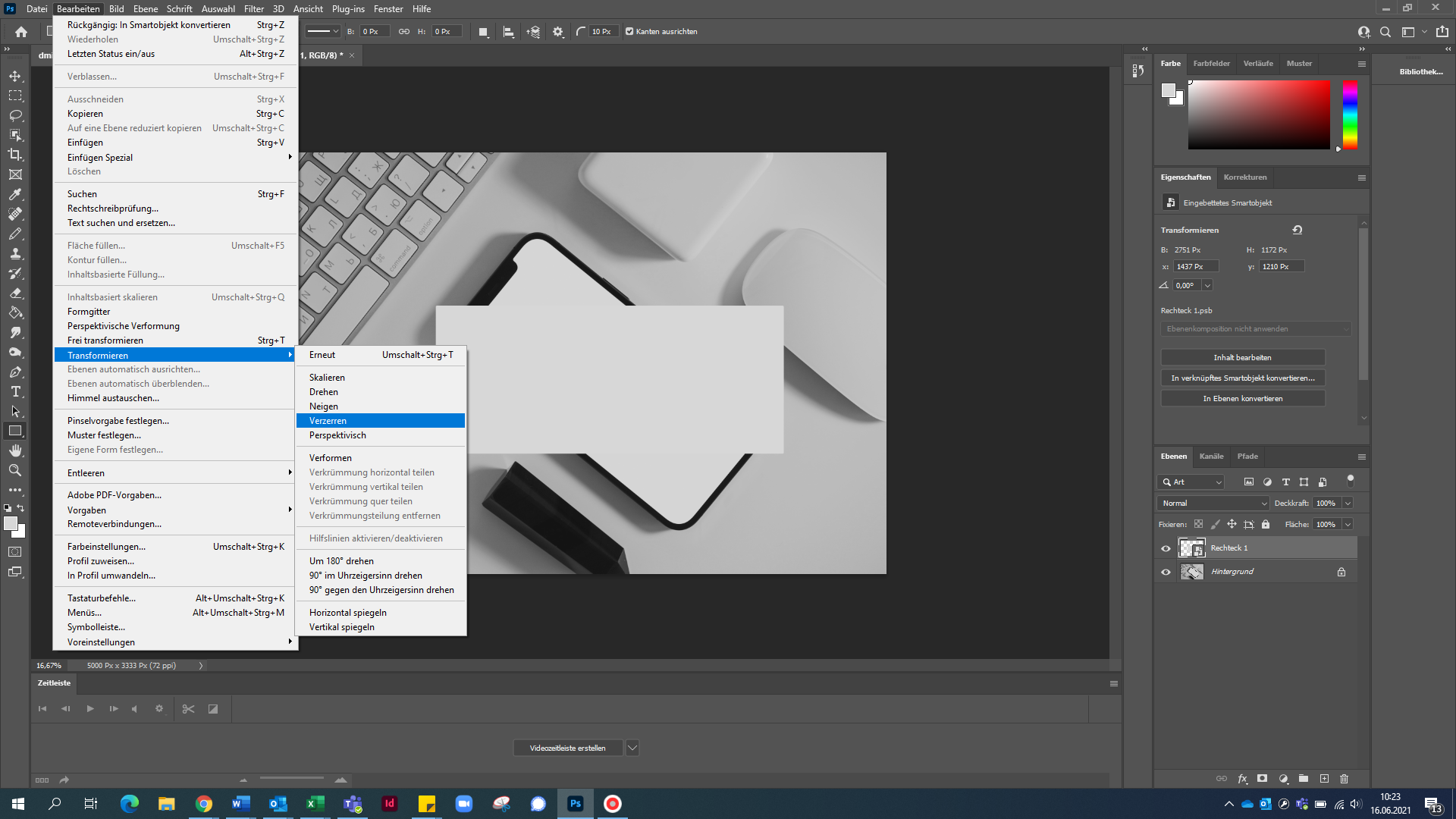
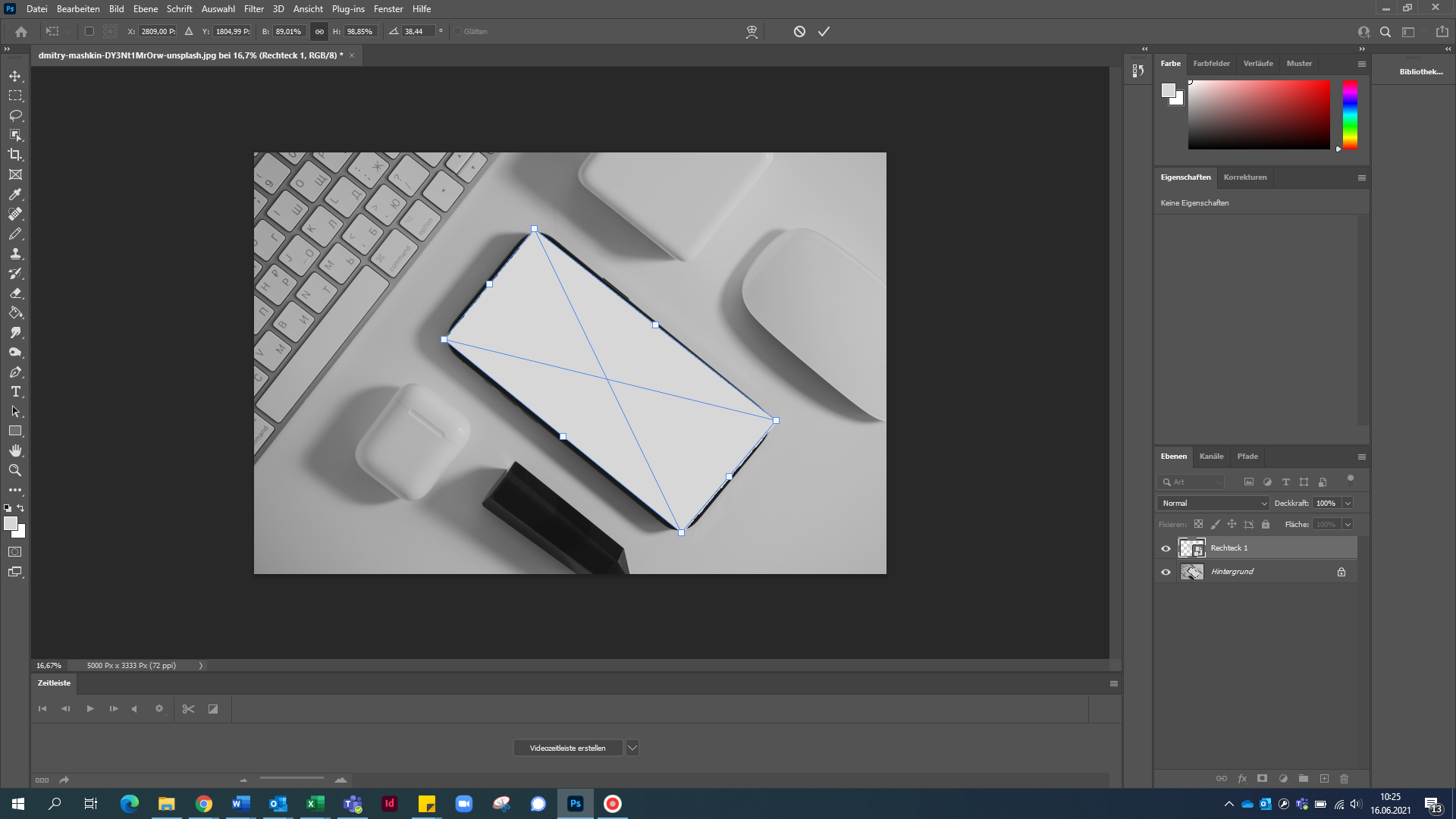
- Über „Bearbeiten“, „Transformieren“, „Verzerren“ können Sie nun die einzelnen Ecken an der Fläche ausrichten und so die richtige Perspektive einstellen.
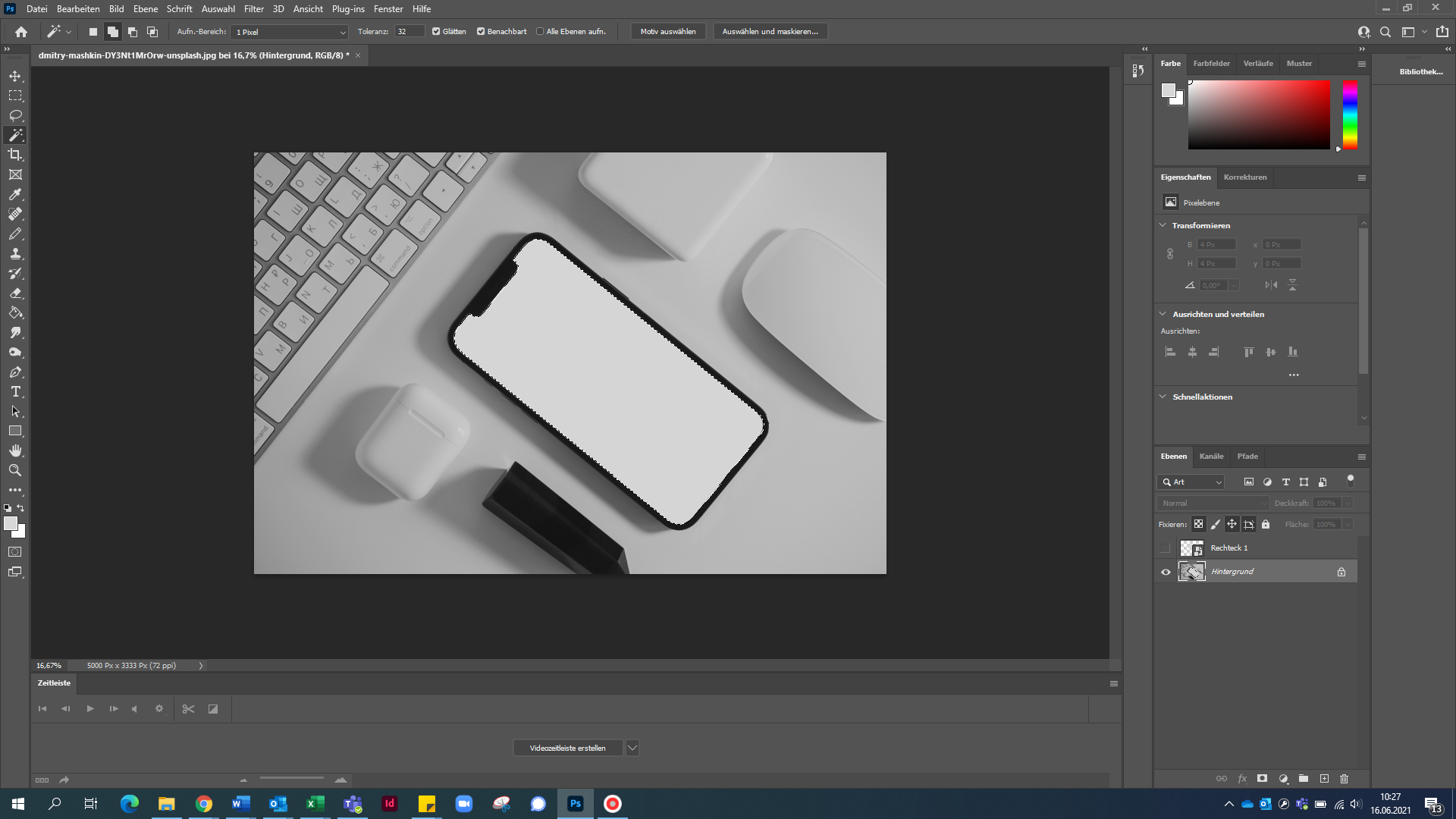
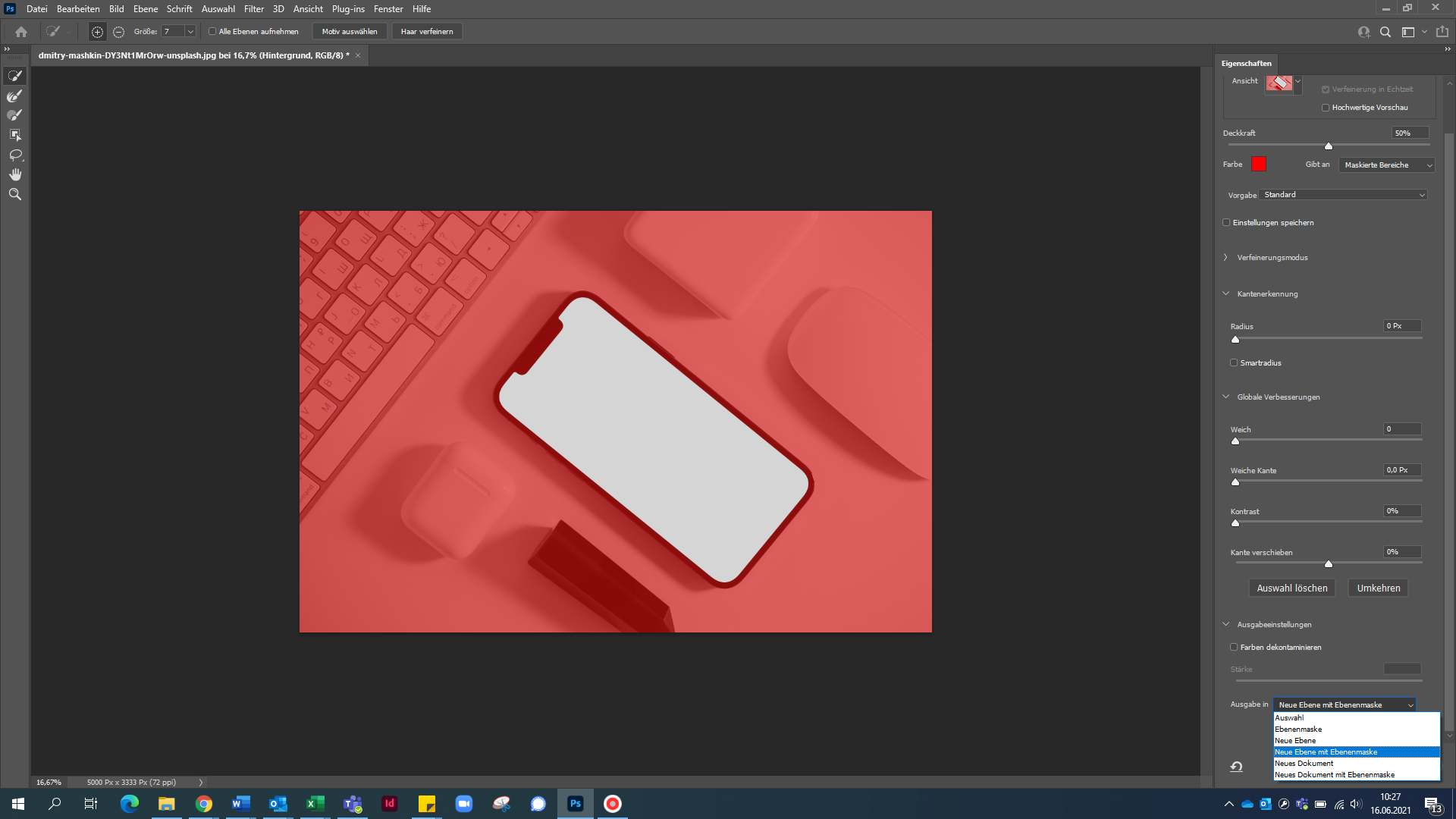
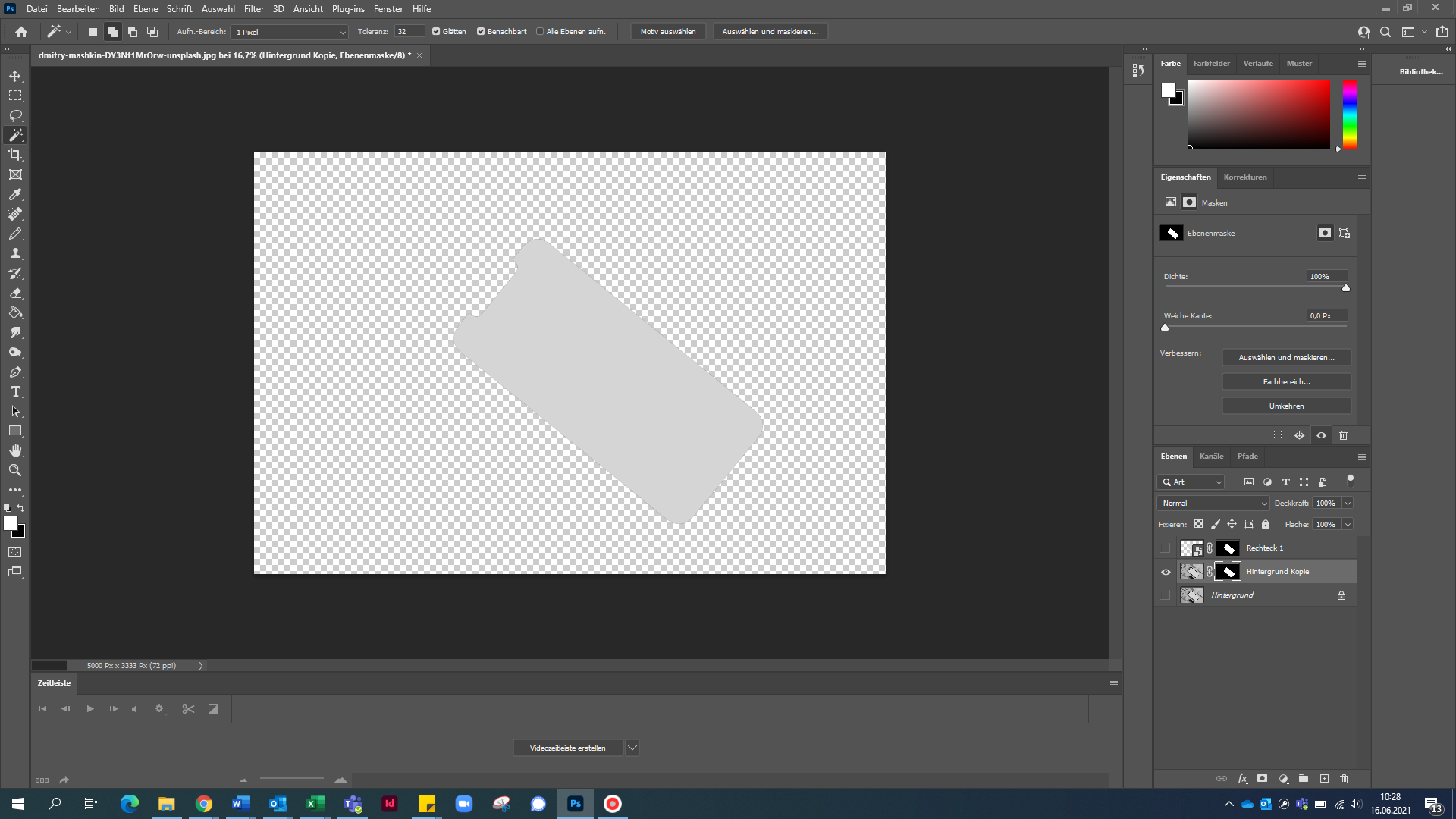
- Ragt ein anderer Teil des Bildes in die Fläche, die ersetzt werden soll, muss selbige außerdem noch möglichst genau freigestellt werden. Das funktioniert mit einem der verschiedenen Auswahl- oder Lasso-Werkzeuge. Mit „Auswählen und maskieren“ erzeugen Sie eine Ebenen-Maske, die Sie mit gedrückter Alt-Taste per Drag-and-Drop auf das zuvor definierte Rechteck übertragen.
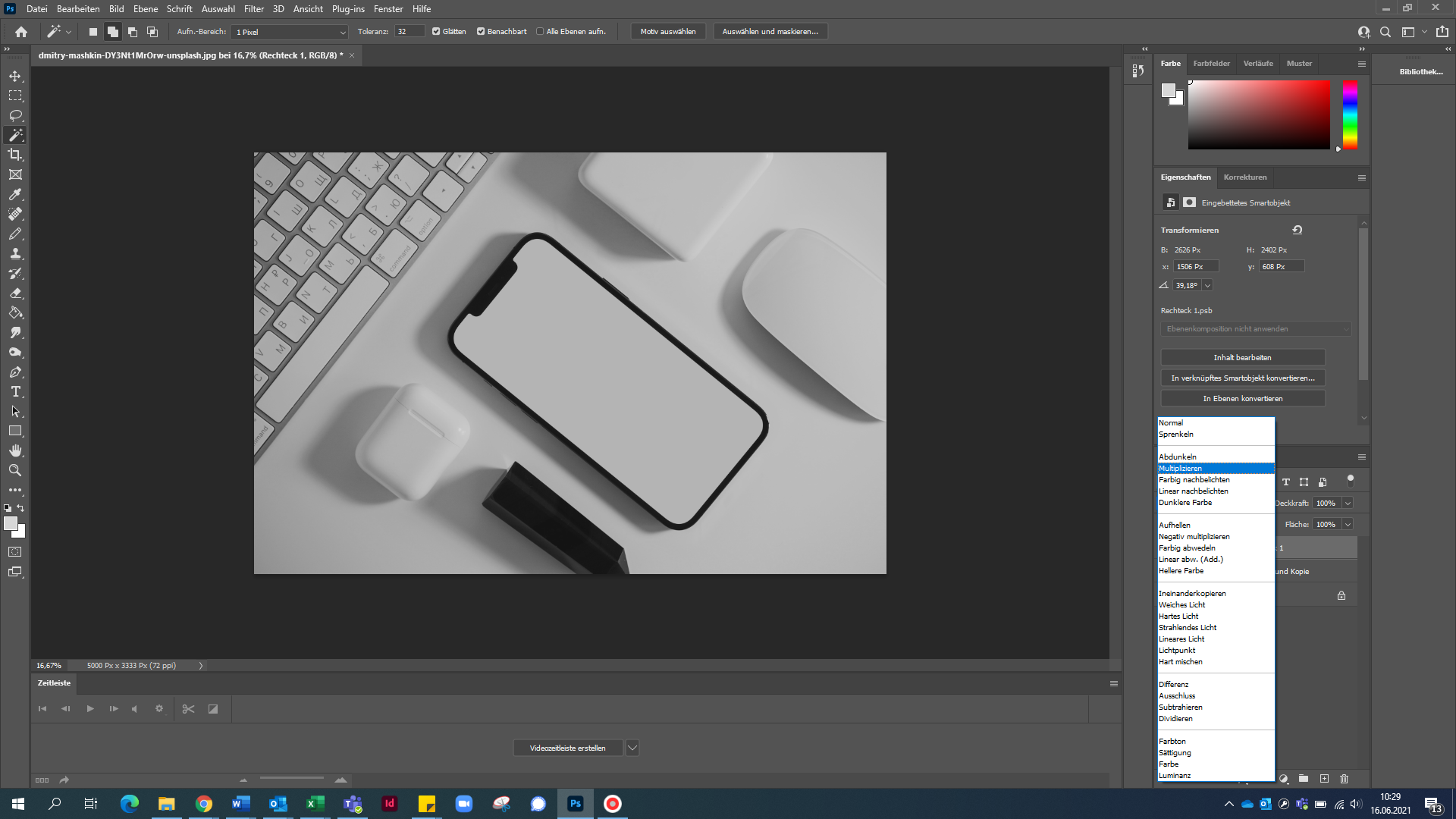
- Zum Abschluss stellen Sie die Füllmethode der Mockup-Ebene auf „Multiplizieren“, sodass das neu eingefügte Bild später die ehemalige Struktur seines Untergrundes übernimmt.
- Mit einem Doppelklick auf das kleine graue Viereck bei Ihrer Mockup-Ebene, das Zeichen für ein Smartobjekt, können Sie nun ein neues Bild einfügen. Voilá, Ihr Mockup ist fertig.
Um sich die Arbeit zu erleichtern, gibt es online aber einerseits diverse Tools wie Placeit, Renderforest oder Smartmockups, die automatisch das gewünschte Design-Modell erstellen. Andererseits existiert auch eine Vielzahl an Datenbanken, die Mockup-Vorlagen zum Download anbieten. In diesem Fall müssen Sie zwar trotzdem selbst noch einmal in Photoshop ran, ersparen sich aber die Schritte 1-6. Meistens beinhalten solche Vorlagen zudem Schatten, Reflexionen und andere Effekte, die das fertige Bild realistischer aussehen lassen. Es ist also nicht schwer, seine Marke oder seine Designs fotorealistisch, kreativ und vor allem effektiv in Szene zu setzen.
Worauf ist noch zu achten?
Egal wie sie ihr Mockup erstellt haben, ist das Bild eingefügt und sitzt an der richtigen Stelle, fehlt nur noch der passende Hintergrund. Je nachdem wofür Sie das Mockup verwenden möchten, sollten Sie dies bereits bei der Auswahl ihres Bildes in Schritt 1 bedenken. Bei den meisten Vorlagen kann der Hintergrund ebenso wie das eigentliche Mockup geändert werden. Wollen Sie jedoch eine eigene Mockup-Vorlage erstellen, müssen Sie auch den Hintergrund wie in der Schritt-für-Schritt-Anleitung bearbeiten, um ihn nachträglich verändern zu können.
Grundsätzlich kann jedes Mockup für jeden Verwendungszweck gebraucht werden. Sie sollten jedoch wie immer darauf achten, dass das fertige Bild zum allgemeinen Auftritt ihrer Marke passt. Für Websites und Landingpages oder auch Presseaussendung eigenen sich transparente Mockups, die sich nahtlos in das sonstige Design Ihrer Seiten einfügen oder solche mit einem cleanen, einfärbigen Hintergrund besonders gut. Sie wirken oft professioneller als Mockups mit unruhigen Hintergründen und passen deshalb auch gut in die Business-Umgebung von Social-Media-Kanälen wie LinkedIn. Im Gegensatz dazu darf es beispielsweise auf Instagram durchaus etwas mehr sein. Hier finden Bilder, die das Mockup in die reale Welt transportieren und persönlich wirken, am meisten Anklang.
Bildquelle: Freepik - stock.adobe.com, Screenshots Photoshop, pexels.com
Schritt für Schritt zum Mockup:
1. Suchen Sie sich ein passendes Bild und öffnen Sie es in Photoshop.

2. Legen Sie ein Rechteck über die Fläche, die Sie später ersetzen möchten.

3. Nachdem Sie das Rechteck mit „Enter“ bestätigt haben, konvertieren Sie es in ein Smartobjekt.

4. Durch Verzerren bringen Sie die Perspektive in die richtige Form.

4.1. Haben Sie das Rechteck angepasst, bestätigen Sie es abermals mit „Enter“.

5. Mit einem der Auswahl- oder Lassowerkzeuge stellen Sie ihre gewünschte Fläche frei.

5.1 Haben Sie sie ausgewählt und maskiert, öffnen Sie die Fläche in einer neuen Ebene mit Ebenenmaske.

5.2 Per Drag and Drop übertragen Sie die Ebenenmaske auf Ihr Rechteck.

6. Stellen Sie die Füllmethode auf „multiplizieren“, um darunterliegende Strukturen zu übernehmen.

7. Mit Rechtsklick auf das Smartobjekt-Symbol öffnet sich jene Fläche, in die Sie ihr Bild einfügen können. Speichern nicht vergessen!